Mình đang dùng skin này, một số điểm nhỏ mình xin chia sẻ qua thực tế dùng là: Không nhớ demo online như nào, khi tải bộ skin về áp vào forum thì có một số chỗ CSS cần chỉnh lại tí mới dùng được:
1. Thêm code này sẽ resize được:
- Code:
.pun img{max-width:485px;}
.pun img:hover{max-width:750px;}
.quote img{max-width:483px;}
.quote img:hover{max-width:748px;}
.code img{max-width:483px;}
.code img:hover{max-width:748px;}
.blogmessage img{max-width: 485;}
.blogmessage img:hover{max-width: 750;}
2. Chỉnh lại CSS ở phần chatbox để hiện avatar, tên người gửi và khung soạn thảo:
- Code:
#chatbox_header.main-head {background-color: #fff;margin-top: 35px;position: relative;padding: 2px 5px;}
.chatbox-title {display: none;}
.chatbox-options {position: relative;z-index: 666;}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {
color: #252525;font-size: 12px;
} #chatbox_option_autorefresh input {vertical-align: middle;}
#chatbox_members {
top: -167px;border: none;background: #fff;height: 200px;z-index: 333;
bottom: auto;width: 100%;padding-top: 35px;border-bottom: 1px solid #CCC;
} #chatbox_members:hover {top: 0;}
#chatbox_members .member-title {
font-size: 13px;position: absolute;bottom: 0;left: 5px;
}
#chatbox {top: 70px;bottom:70px;left: 5px;font-size: 14px;}
#chatbox .msg {
background: #FFF;padding: 5px;border-radius: 2px;box-shadow: 0 2px 1px rgba(0, 0, 0, 0.05);
display: inline-block; margin-left: 40px;
margin-top: 1px;position: relative;padding-top: 18px;min-width: 50px;
}
#chatbox .user {font-size: 12px;position: absolute;display: block;
z-index: 1;
margin-left: 40px;}
#chatbox .user span, .online-users li a span, .online-users li span, .away-users li a span, .away-users li span {}
#chatbox .user a {font-size: 11px;position: absolute;margin-left: 5px;}
#chatbox .user a *, .online-users li a span:last-child, .away-users li a span:last-child {display: block !important;}
#chatbox_contextmenu {
border: 1px solid #ccc;background: #fff;z-index: 333;border-radius: 3px;
box-shadow: 0 2px 1px rgba(0, 0, 0, 0.2);
} #chatbox_contextmenu p {
border-bottom: 1px solid #ccc;font-size: 14px;
font-family: Arial, sans-serif;padding: 5px 10px;
} #chatbox_contextmenu p:last-child {border-bottom: none;} #chatbox_contextmenu p:hover {background: #fafafa;}
#chatbox_contextmenu p.close {color: #000;padding: 5px 10px;} #chatbox_contextmenu p.close img {float: right;}
#chatbox span.genmed span[title]:first-child, #chatbox .date-and-time {
position: relative;font-size: 10px;color: #999;z-index: 1;
margin-top: 2px;float:right;
}
#chatbox .msg * {position: relative !important;}
#chatbox_footer .right #divsmilies {position: relative;display: block;background: url("http://www.dottah.com/images/smilies/Emoji-Smiley-03.png");width: 23px;height: 23px;border-radius: 100%;bottom: 2px;left:10px;
float: left;}
#chatbox_footer .right #divsmilies:hover {opacity: 1;}
#chatbox_footer .right #divsmilies * {display: none;}
#chatbox_footer {border: none;}
#chatbox_footer .right {float: none;position: relative;margin-bottom: 3px;}
#chatbox_footer .right label {font-size: 0;}
#chatbox_footer .right label input {font-size: 13px;position: absolute;left: 0;right: 0;margin-bottom: 3px;height: 32px;padding-left: 32px;width: calc(100% - 42px);}
#chatbox_footer .right #submit_button {float: right;position: relative;z-index: -1;min-width: auto;opacity: 0;width: 40px;height: 29px;margin-right: 5px;margin-bottom: 0;}
#chatbox_messenger_form {height: 34px;}
#chatbox .msg * {position: relative !important;}
#chatbox_footer {border: none;}
#chatbox_footer .fontbutton {display: none;}
#chatbox .cb-avatar{margin-top:10px;}
3. Khi người dùng upload avatar có hình chữ nhật sẽ bị lỗi méo hình vì tỉ lệ không đúng trong khi xem bài viết, quy định lại kích thước avatar sẽ hết:
- Code:
#abox_img img {
border-radius: 100%;
width: 60px;
height: 60px;
margin-left: -10px;
margin-top: -5px;
}
phần width và height chỉnh lại theo diễn đàn của bạn là được.
4. Phần index box mặc định có hai cột, một số diễn đàn nhiều chuyên mục sẽ khó khăn khi phải lăn chuột nhiều lần, có thể tùy biến thành 3 cột khi thay đổi chiều rộng của thẻ all_boxes và a_box, ví dụ mình dùng all_boxes là 960px, và a_box là 30% thì forum sẽ có 3 cột chuyên mục như hình sau:
5. Thay đổi giao diện hiển thị một cột và nhiều cột:
Thêm thuộc tính with vào hai thẻ: .ocolonly #all_boxes: Quy định chiều rộng ở chế độ 1 cột; .ocolonly .a_box: Quy định chiều rộng 1 box ở chế độ 1 cột (100%)
6. Nếu mọi người chưa chỉnh sửa nhiều phần CSS thì có thể dùng chung với mình:
- Code:
* {margin: 0;padding: 0;text-decoration: none;border: none;}
::-webkit-scrollbar {width: 12px;height: 12px}
::-webkit-scrollbar-thumb {background: rgba(0,0,0,0.2);border: 1px solid rgba(0,0,0,0.1);}
::-webkit-scrollbar-thumb:hover {background: rgba(0,0,0,0.4);}
::-webkit-scrollbar-button {width: 0;height: 0;display:none;}
::-webkit-scrollbar-track {background: #f5f5f5;border-left: 1px solid rgba(0,0,0,0.1);border-right: 1px solid rgba(0,0,0,0.05);}
body {font-family: Arial, sans-serif;background: none repeat scroll 0% 0% #E5E5E5}
.pun {line-height:100%;min-width: 960px;padding: 0;width: 960px;}
.pun .main-content {border: none;}
#page-body {margin: 0;}
.noscroll {overflow: hidden !important;}
a, button {cursor: pointer;} .right {float: right;} .left {float: left;}
a {color: #737373} a:hover {color: #262626;}
.clfloat {clear: both;} .nodis {display: none;}
.g_search_box *, .user_controls * {vertical-align: middle;}
#nav_current *, header *, .sub_n_rank span, .sub_n_rank, nav .center_nav li a, .boxes, #user_panel #usavatar a,
.recent_post #abox_lastpost h4 span, .sub_n_rank.rank_img b {
-webkit-transition: all 0.2s ease;-ms-transition: all 0.2s ease;-moz-transition: all 0.2s ease;
-o-transition: all 0.2s ease;transition: all 0.2s ease;
} #chat_hangout,.post_boxes .a_box, .post_singature *, #chatbox_members {
-webkit-transition: all 0.5s ease;-ms-transition: all 0.5s ease;-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;transition: all 0.5s ease;
} .noani, nav #nav_current i, #n-site_infom h1, #gu_add *, .flat {
-webkit-transition: all 0s ease;-ms-transition: all 0s ease;-moz-transition: all 0s ease;
-o-transition: all 0s ease;transition: all 0s ease;
}
.button, button,input[type="submit"],input[type="reset"],input[type="button"], #post_tools a {
height: 35px;background: #fff;border: 1px solid #d9d9d9;font-weight: bolder;padding: 0 10px;cursor: pointer;
box-shadow: 0 1px 1px rgba(0,0,0,0.05);display: inline-block;border-radius: 2px;color: #737373;
} .button:hover, button:hover,input[type="submit"]:hover,input[type="reset"]:hover,input[type="button"]:hover, #post_tools a:hover {
border-color: #b8b8b8;box-shadow: 0 1px 1px rgba(0,0,0,0.1);color: #262626; opacity:1;}
.button:active, button:active,input[type="submit"]:active,input[type="reset"]:active,input[type="button"]:active, #post_tools a:active {
background: #e5e5e5;box-shadow: inset 0 2px 1px rgba(0,0,0,0.02) !important;}
a.button, #post_tools a {
height: auto;padding: 8px 10px;text-align: center;
} #post_tools a {padding: 8px;}
.flat {
box-shadow: none !important;padding: 9px 11px !important;border: none !important;
background-image: none !important;font-size: 13px;text-shadow: none !important;
background: #65b045 !important;color: #fff !important;border-radius: 3px !important;
} .flat:hover {
box-shadow: inset 0 -2px rgba(0,0,0,0.25) !important;
} .flat:active {background: #65b045 !important;box-shadow: inset 0 0 0 17px rgba(0, 0, 0, 0.25) !important;}
.flat.red {background: #dd4b39 !important;} .flat.blue {background: #4285f4 !important;}
#hangout_control button, nav #turn_chat {min-width: 10px !important;border: none;box-shadow: none;}
input[type="text"],input[type="password"],textarea,select {
height: 27px;border: 1px solid #d9d9d9;border-top-color: #c0c0c0;
padding: 0 8px;font-size: 16px;outline: none;background: #fff;font-size: 13px;
} input[type="text"]:hover,input[type="password"]:hover,textarea:hover,select:hover {
border-color: #b9b9b9;border-top-color: #a0a0a0;box-shadow: inset 0 1px 2px rgba(0,0,0,0.08);
} input[type="text"]:focus,input[type="password"]:focus,textarea:focus,select:focus {
border-color: #4d90fe;box-shadow: inset 0 1px 2px rgba(0,0,0,0.18);
} input[disabled],textarea[disabled],select[disabled] {background: #EEE;border: 1px solid #CCC !important;box-shadow: none !important;}
select {padding: 4px;font-size: 13px;}
.error {border-color: #e10 !important;}
#black_nav {
background: #2d2d2d;position: relative;color: #fff;font-size: 13px;
} #black_nav a {color: #ababab;font-weight: bold;} #black_nav a:hover, #black_nav .active a {color: #fff;}
#black_nav li, #black_nav li a {display: inline-block;}
#black_nav li a {padding: 7px 0;padding-left: 16px;display: inline-block;}
#search_area {
position: relative;height: 72px;background: #fff;z-index: 888;
}
#s-logo {
position: relative;width: 170px;height: 39px;margin: 17px 0;margin-left: 20px;margin-right: 7px;
background: transparent;display: inline-block;vertical-align: middle;
} .g_search_box {
display: inline-block;vertical-align: middle;margin-top: -4px;
} #g_search_input {
height: 27px;border: 1px solid #d9d9d9;border-top-color: #c0c0c0;width: 422px;
padding: 0 10px;font-size: 16px;outline: none;background: #fff;
} #g_search_input:hover {
border-color: #b9b9b9;border-top-color: #a0a0a0;box-shadow: inset 0 1px 2px rgba(0,0,0,0.08);
} #g_search_input:focus {
border-color: #4d90fe;box-shadow: inset 0 1px 2px rgba(0,0,0,0.18);
} #g_search_start, #usminfo .button, .button_mini {
width: 70px;height: 29px;border-radius: 2px;border: 1px solid #3079ed;margin-left: 11px;
background-image: -webkit-linear-gradient(bottom, #4787ed 0%, #4d8ffd 100%);
background-image: -moz-linear-gradient(bottom, #4787ed 0%, #4d8ffd 100%);
background-image: -ms-linear-gradient(bottom, #4787ed 0%, #4d8ffd 100%);
background-image: -o-linear-gradient(bottom, #4787ed 0%, #4d8ffd 100%);
background-image: linear-gradient(bottom, #4787ed 0%, #4d8ffd 100%);
} #g_search_start span {
display: inline-block;width: 13px;height: 13px;margin-top: -2px;margin-left: -1px;
background: url(http://i78.servimg.com/u/f78/18/35/47/86/gk110.png);background-position: -33px 0;
} #g_search_start:hover, #usminfo .button:hover, .button_mini:hover {
border-color: #2f5bb7;color: #fff;
background-image: -webkit-linear-gradient(bottom, #357ae8 0%, #4c8ffd 100%);
background-image: -moz-linear-gradient(bottom, #357ae8 0%, #4c8ffd 100%);
background-image: -ms-linear-gradient(bottom, #357ae8 0%, #4c8ffd 100%);
background-image: -o-linear-gradient(bottom, #357ae8 0%, #4c8ffd 100%);
background-image: linear-gradient(bottom, #357ae8 0%, #4c8ffd 100%);
} #g_search_start:active, #usminfo .button:active, .button_mini:active {box-shadow: inset 0 0 0 1px #fff !important;}
.button_mini {
color: #fff;padding: 6px 10px;font-size: 12px;font-weight: bolder;text-transform: uppercase;
width: auto;margin: 0;display: inline-block;height: auto;
} .red {
border-color: #d14836;background-color: #dc4a38;background-image: none;
} .red:hover {
border-color: #b0281a;
background-image: -webkit-linear-gradient(bottom, #c53727 0%, #dc4a38 100%);
background-image: -moz-linear-gradient(bottom, #c53727 0%, #dc4a38 100%);
background-image: -ms-linear-gradient(bottom, #c53727 0%, #dc4a38 100%);
background-image: -o-linear-gradient(bottom, #c53727 0%, #dc4a38 100%);
background-image: linear-gradient(bottom, #c53727 0%, #dc4a38 100%);
}
.g_login_panel {
position: fixed;top: 0;left: 0;width: 100%;height: 100%;
background-color: #fff;z-index: 999;font-size: 13px;display: none;
}
#head_g_login {
background: #f1f1f1;height: 71px;border-bottom: 1px solid #e5e5e5
} #hg_logo {margin: 16px;margin-left: 40px;max-height: 42px;}
#head_g_login .right {margin: 21px;margin-right: 40px;}
#head_g_login .right .button_mini {margin-left: 8px;}
.gwrapp {width: 1000px;margin: 35px auto;}
.stuff h1 {font-weight: lighter;color: #e84b39;font-size: 1.8em;}
.stuff p {padding: 5px 0;}
.stuff #article {margin: 25px 0;padding-left: 60px;max-width: 540px;}
#garticle_img {position: absolute;margin: 3px 0;margin-left: -60px;}
.gquotes {
padding: 20px 25px;background-color: #e7e7e7;max-width: 555px;
} #gquotes_img {float: right;margin: 8px 0;}
.glogin_form {
position: relative;background: #f1f1f1;border: 1px solid #e5e5e5;
width: 283px;padding: 20px 25px;float: right;margin-left: 50px;
} .glogin_form label {display: block;font-weight: bolder;margin-top: 15px;margin-bottom: 5px;}
.glogin_form h2, .stuff p {font-weight: lighter;font-size: 1.3em;}
.glogin_form input[type="text"], .glogin_form input[type="password"] {width: 265px;}
.glogin_form button[type="submit"] {display: block;width: auto;margin: 15px 0;text-transform: none;font-size: 13px;}
#gfoot {position: absolute;left: 0;bottom: 0;border-top: 1px solid #ebebeb;width: 100%;font-size: 11px;}
#gfoot li {display: inline-block;margin: 10px;} #gfoot li:first-child {margin-left: 40px;}
.search_rs_box {
position: fixed;top: 120px;left: 100px;background: #fff;border: 1px solid #ccc;
width: calc(100% - 200px);height: calc(100% - 240px);z-index: 777;
box-shadow: 0 2px 2px rgba(0,0,0,0.2);overflow: hidden;display: none;
}
.search_rs_box .put_the_rs {
position: relative;height: calc(100% - 37px);overflow-y: auto;
}
.search_rs_box tr,.search_rs_box p {
display: block;font-size: 14px;padding: 20px 30px;border-bottom: 1px solid #DDD;position: relative;
} .search_rs_box tr:hover,.search_rs_box p {background: #fafafa;}
.search_rs_box p {color: #999;box-shadow: 0 0 10px rgba(0,0,0,0.05);padding: 10px 20px;}
.search_rs_box tr h2 {font-size: 14px;}
.search_rs_box tr .status {position: absolute;top: 50%;margin-top: -14px;left: 10px;}
#no_rs_box {
position: absolute;width: 100%;height: 32px;top: 50%;font-size: 24px;color: #BBB;
font-weight: bolder;margin-top: -25px;left: 0;text-align: center;margin-left: 0;
}
.search_rs_box p button {height: 24px;margin-top: -4px;font-size: 11px;margin-right: -13px;}
.user_controls {position: absolute;right: 10px;top: 10px;}
.user_controls * {margin-right: 10px;}
.user_controls .button_mini {margin-top: 10px;}
#user_panel * {margin-right: auto;}
#user_panel {
position: absolute;right: 0;background: #fff;border: 1px solid #b7b7b7;width: 340px;
box-shadow: 0 2px 1px rgba(0,0,0,0.1);margin-right: -5px;margin-top: 10px;display: none;
} #user_panel #usavatar {
float: left;width: 96px;height: 96px;margin: 20px;position: relative;
} #user_panel #usavatar img {width: 96px;height: 96px;}
#user_panel:before {
content: "";position: absolute;width: 20px;height: 11px;
background: url(http://i78.servimg.com/u/f78/18/35/47/86/up_arr10.png);right: 28px;top: -11px;
}
#user_panel #usavatar a {
position: absolute;bottom: 0;left: 0;background: rgba(0,0,0,0.4);
padding: 5px 11px;color: #fff;font-size: 9px;margin: 0;opacity: 0;
} #user_panel #usavatar:hover a {opacity: 1;}
#user_panel #usminfo {
padding: 15px;font-size: 13px;color: #737373;
} #user_panel #usminfo p {margin: 4px 0;}
#user_panel #usminfo p a {color: #4787ed;}
#usminfo .button, .bottom_control .button {height: auto;margin: 0;color: #fff;padding: 6px;line-height: 15px;margin-top: 10px;}
.top_control {height: 136px;position: relative;}
.bottom_control {padding: 10px 20px;background: #f5f5f5;border-top: 1px solid #bebebe;box-shadow: inset 0 3px 3px rgba(0,0,0,0.1);}
.bottom_control .button {
background: #fff;font-size: 11px;color: #737373;margin: 0;
} .bottom_control .button:hover {color: #262626;}
#mesg_noti {
background: #db4a38;width: 28px;height: 28px;border: 1px solid rgba(0,0,0,0.2);border-radius: 2px;
color: #fff;font-weight: bolder;font-size: 14px;text-shadow: 0 1px 1px rgba(0,0,0,0.2);min-width: auto;
} #mesg_noti *, #gt_uname * {margin-right: 0;}
#mesg_noti:hover {border: 1px solid rgba(0,0,0,0.4);}
#mesg_noti.grey {
text-shadow:none;box-shadow: none;color: #999;
background-image: -webkit-linear-gradient(bottom, #ececec 0%, #f7f7f7 100%);
background-image: -moz-linear-gradient(bottom, #ececec 0%, #f7f7f7 100%);
background-image: -ms-linear-gradient(bottom, #ececec 0%, #f7f7f7 100%);
background-image: -o-linear-gradient(bottom, #ececec 0%, #f7f7f7 100%);
background-image: linear-gradient(bottom, #ececec 0%, #f7f7f7 100%);
} #mesg_noti.grey:hover {
background-image: -webkit-linear-gradient(bottom, #ececec 0%, #fefefe 100%);
background-image: -moz-linear-gradient(bottom, #ececec 0%, #fefefe 100%);
background-image: -ms-linear-gradient(bottom, #ececec 0%, #fefefe 100%);
background-image: -o-linear-gradient(bottom, #ececec 0%, #fefefe 100%);
background-image: linear-gradient(bottom, #ececec 0%, #fefefe 100%);
}
.user_controls #gt_uname, .user_controls #gt_uname h3 {color: #737373;font-size: 14px;display: inline-block;font-weight: lighter;}
.user_controls #gt_uname strong {color: #737373;font-weight: lighter;}
.user_controls #gt_ava {
border: 1px solid #c6c6c6;border-radius: 2px;display: inline-block;
width: 49px;height: 49px;position: relative;cursor: pointer;
} .user_controls #gt_ava #gt_a_arrow {
position: absolute;border-width: 4px 4px;border-style: solid;
border-color: #999 transparent transparent transparent;
top: 50%;right: -25px;
} .user_controls #gt_ava img {width: 49px;height: 49px;}
.dex_w_icon span {
display: inline-block;width: 20px;height: 20px;background: #ddd;vertical-align: bottom;margin-right: 8px;margin-left: 4px;
}
nav {
position: fixed;width: 100%;left: 0;background: #f5f5f5;height: 44px;top: 102px;font-size: 14px;z-index: 333;
} nav.justthumb {background: #fff;}
nav #nav_current {
position: absolute;background: transparent;padding: 12px;padding-bottom: 13px;color: #737373;cursor: default;
} #nav_current span, .dex_w_icon.home span {
background: url(http://i19.servimg.com/u/f19/15/24/88/01/menu10.png);background-position: -42px -20px;
} nav.justthumb #nav_current {font-size: 0;} nav.justthumb #nav_current span {margin-left: 44px;}
nav #nav_current b {
width: 44px;height: 44px;display: inline-block;background: url(http://i19.servimg.com/u/f19/15/24/88/01/menu10.png);background-position: -76px -61px;
position: absolute;top: 0;left: -44px;
} nav.justthumb #nav_current b {left: 0;}
nav #nav_current i {
display: inline-block;width: 0;height: 10px;background: #ddd;position: absolute;margin: 5px 2px;
background: url(http://i19.servimg.com/u/f19/15/24/88/01/menu10.png);background-position: -61px -64px;
} nav.justthumb #nav_current i {width: 7px;}
nav #turn_chat {
background: transparent;padding: 12px;padding-bottom: 13px;color: #737373;font-size: 0;float: right;
} #turn_chat span {
background: url(http://i78.servimg.com/u/f78/18/35/47/86/gk310.png);background-position: -31px -682px;
} nav.justthumb #turn_chat {font-size: 14px;}
nav #mesg_noti {float: right;margin: 8px 0;display: none;}
nav .center_nav {text-align: center;}
nav .center_nav li {display: inline-block;}
nav .center_nav li a {padding: 15px 0;padding-bottom: 13px;color: #737373;display: inline-block;margin: 0 15px;border-bottom: 0 solid #427fed;}
nav .center_nav li.active a, nav .center_nav li a:hover, nav .center_nav li.active a:hover {
padding-bottom: 11px;border-width: 2px;color: #2e2e2e;font-weight: bolder;
}
nav .center_nav li a:hover {font-weight: lighter;}
#stream_option {
position: absolute;padding: 15px;background: #f5f5f5;border: 1px solid #ccc;color: #737373;display: none;
box-shadow: 0 0 30px rgba(0,0,0,0.5);border-radius: 2px;margin-top: -4px;margin-left: 15px;
} .str_button {
width: 72px;height: 35px;background: #fff;border: 1px solid #d9d9d9;
box-shadow: 0 1px 1px rgba(0,0,0,0.05);margin-top: 15px;
} .str_button:hover {border-color: #b8b8b8;box-shadow: 0 1px 1px rgba(0,0,0,0.1);}
.str_button.active {background: #e5e5e5;box-shadow: inset 0 2px 1px rgba(0,0,0,0.02) !important;}
.str_button.tscol {border-radius: 2px 0 0 2px;} .str_button.oscol {border-radius: 0 2px 2px 0;}
.str_button span {display: inline-block;width: 17px;height: 17px;vertical-align: bottom;}
.str_button.tscol span {background: url(http://i78.servimg.com/u/f78/18/35/47/86/gk310.png);background-position: 0 -583px;}
.str_button.oscol span {background: url(http://i78.servimg.com/u/f78/18/35/47/86/gk310.png);background-position: -46px -583px;}
.left-side_nav {
position: fixed;background: #fff;top: 102px;width: 230px;bottom: 0;left: -270px;z-index: 444;
border-top: 1px solid #e5e5e5;box-shadow: 0 0 40px rgba(0,0,0,0.5);
} .left-side_nav ul li a {display: block;padding: 12px;color: #767676;font-size: 14px;}
.left-side_nav ul li a:hover {background: #f5f5f5;color: #262626;}
.left-side_nav ul li a.home, .left-side_nav ul li a.album {border-bottom: 1px solid #e5e5e5;}
.dex_w_icon.profile span {
background: url(http://i38.servimg.com/u/f38/14/44/36/68/slide11.png);background-position: -121px -61px;
} .dex_w_icon.people span {
background: url(http://i38.servimg.com/u/f38/14/44/36/68/slide11.png);background-position: -120px -21px;
} .dex_w_icon.album span {
background: url(http://i38.servimg.com/u/f38/14/44/36/68/slide11.png);background-position: 0 -42px;
} .dex_w_icon.popular span {
background: url(http://i38.servimg.com/u/f38/14/44/36/68/slide11.png);background-position: 0 -61px;width: 16px;margin-left: 6px;margin-right: 10px;
} .dex_w_icon.community span {
background: url(http://i38.servimg.com/u/f38/14/44/36/68/slide11.png);background-position: 0 -21px;
} .dex_w_icon.event span {
background: url(http://i38.servimg.com/u/f38/14/44/36/68/slide11.png);background-position: -100px -37px;
} .dex_w_icon.hangouts span {
background: url(http://i38.servimg.com/u/f38/14/44/36/68/slide11.png);background-position: -121px -82px;
} .dex_w_icon.page span {
background: url(http://i38.servimg.com/u/f38/14/44/36/68/slide11.png);background-position: -101px 0;
} .dex_w_icon.neibor span {
background: url(http://i38.servimg.com/u/f38/14/44/36/68/slide11.png);background-position: -63px 0;
} .dex_w_icon.game span {
background: url(http://i38.servimg.com/u/f38/14/44/36/68/slide11.png);background-position: -36px -82px;
} .dex_w_icon.setting span {
background: url(http://i38.servimg.com/u/f38/14/44/36/68/slide11.png);background-position: -15px -82px;
}
header {
position: relative;width: 100%;height: 200px;background: rgba(0,0,0,0.1);background-position: center !important;
background-size: 100% !important;color: #ddd;text-shadow: 0 1px rgba(0,0,0,0.8), 0 0 2px #000;margin-top: 44px;
} header .info_tab {
position: absolute;bottom: 0;left: 50%;margin-left: -500px;
height: 160px;width: 1124px;
} header a {color: #fff !important;}
.info_tab #n-site_logo {
float: left;margin: 20px;
height: 120px;width: 120px;
} .info_tab #n-site_logo img {border-radius: 100%; width: 130px; height: 130px;}
.info_tab #n-site_infom {float: left;height: 100px;width: 740px;margin: 30px 0;}
#n-site_infom h1 {font-weight: lighter;margin-bottom: 5px;}
#n-site_infom h1 a span strong {color: #fff;font-weight: lighter;}
#n-site_infom h1 a em {font-style: normal;}
#n-site_infom small {margin: 4px 0;margin-right: 20px;display: inline-block;}
#n-site_infom small span {width: 12px;height: 12px;display: inline-block;background: #b4b3b4;margin-right: 5px;}
header.small_info {height: 40px;position: fixed;top: 0;left: 0;z-index: 111;}
header.small_info .info_tab {left: 0;margin-left: 0;height: 50px;width: 100%;}
header.small_info #n-site_logo {width: 28px;height: 28px;margin: 18px 12px;}
header.small_info #n-site_logo img {width: 28px;height: 28px;}
header.small_info #n-site_infom {height: 28px;margin: 18px 0;}
header.small_info #n-site_infom h1 {font-size: 22px;}
header.small_info #n-site_infom p, .small_info #gu_add {display: none;}
#gu_add {float: right;text-align: right;} #gu_add a {margin-bottom: 5px;}
#jump_top {
position: absolute;padding: 5px 10px;background: rgba(0,0,0,0.3);text-shadow:none;display: none;
border-radius: 2px;border: 1px solid rgba(0,0,0,0.2);font-size: 13px;right: 15px;bottom: 6px;
}
.content_wrapper {width: 960px;margin: 0 auto;}
#pun-about, .main-box, #pun-visit, .pun-crumbs, .main-content, #tabs {
background: #fff;border-radius: 2px;position: relative;padding: 5px;border: none;
box-shadow: 0 2px 1px rgba(0,0,0,0.2);margin-bottom: 10px;font-size: 14px;
} .pun-crumbs {margin-bottom: 0;padding: 10px;font-size: 14px;}
.pun-crumbs p.crumbs:before {
content: url(http://i78.servimg.com/u/f78/18/35/47/86/house10.png);vertical-align: middle;margin-right: 8px;
}
#boxes_area {padding-top: 20px;}
.boxes {margin: 0 auto;width: 100%}
#all_boxes {width: 960px;}
#boxes_title span {
background: #fff;font-size: 16px;color: #008eee;padding: 8px 10px;border-radius: 2px;vertical-align: top;
display: inline-block;box-shadow: 0 2px 1px rgba(0,0,0,0.2);overflow: hidden;position: relative;padding-left: 15px;
} #boxes_title span:before {
content: "";position: absolute;width: 5px; height: 100%;background: #008eee;left: 0;top: 0;
} #boxes_title span h2 {font-size:16px;}
#boxes_title {margin-bottom: 10px;position: relative;width: 960px;}
#boxes_title .collapse_boxes {position: absolute;right: 9px;top: 1px;}
#boxes_title .right a {font-size: 13px;}
.a_box {
width: 32.2%;background: #fff;border-radius: 2px;float: left;position: relative;
box-shadow: 0 2px 1px rgba(0,0,0,0.2);margin-bottom: 10px;margin-right: 10px;
} .a_box #a_box_padding {padding: 20px;}
.a_box:nth-of-type(2), .a_box:nth-of-type(4), .a_box:nth-of-type(6), .a_box:nth-of-type(8), .a_box:nth-of-type(10),
.a_box:nth-of-type(12), .a_box:nth-of-type(14), .a_box:nth-of-type(16), .a_box:nth-of-type(18), .a_box:nth-of-type(20),
.a_box:nth-of-type(22), .a_box:nth-of-type(24)
{float: right;}
.gbp_count {background: #DDD;border-radius: 2px;padding: 2px 8px;margin-top: -4px;}
.ocolonly .boxes {width: 100%;}
.ocolonly #all_boxes {width: 960px;}
.ocolonly .a_box {float: none;margin-right: 0;width:100%;}
#abox_head {margin-bottom: 10px;position: relative; border-bottom: 1px dashed #CCC;}
#abox_img {float: left;width: 46px;height: 46px;background: #aaa;border-radius: 100%;margin-top: 10px;}
#abox_img img {border-radius: 100%;width: 60px;height: 60px; margin-left: -10px;
margin-top: -5px; }
#abox_img #box_stt {position: absolute;margin: -5px;border-radius: 0;}
#abox_head h4 {margin-left: 46px;padding-left: 15px;padding-top: 5px; }
#abox_head h4 small {color: #999;font-weight: lighter;}
#a_box_padding #abox_descript, #abhead_title {font-size: 14px;margin-bottom: 5px; margin-top: -5px;margin-left: 60px;}
#abhead_title {padding-bottom: 10px;position: relative;margin-top: -5px;font-size: 15px;color: #999; font-weight: bold;}
#abox_descript .dhighlight {
background: #fefefe;margin: 0 -15px;margin-top: 20px;position: relative;
box-shadow: inset 0 0 1px rgba(0,0,0,0.05);
} .dhighlight #dh_img {
width: 120px;height: 120px;background: #fff;margin: 15px;
box-shadow: 0 0 0 15px rgba(0,0,0,0.05);float: left;
} .post_singature {
background: #fefefe;margin: 1px 0;margin-top: 30px;max-height: 90px;
padding: 5px;box-shadow: 0 0 0 5px rgba(0,0,0,0.1);overflow: auto;
} .post_singature * {max-width: 835px !important;}
.post_singature br:first-child, .post_singature br:nth-of-type(2) {display: none;}
.post_singature * br {display: block;}
#abox_descript br:last-child {display: none;}
#abox_descript br.clfloat:last-child {display: block;}
.boxes.post_boxes {width: 960px;}
.boxes.post_boxes #boxes_title {margin-top: 20px;}
.boxes.post_boxes .a_box {width: 960px;margin-right: 0;float: none;}
.boxes.post_boxes #all_boxes {width: 960px;}
.dhighlight h2 {
padding: 15px;margin-left: 150px;font-size: 24px;font-weight: lighter;color: #fff;line-height: 32px;padding-bottom: 0;
} .dhighlight .dh_button {
background: #fff;border-radius: 2px;font-size: 12px;font-weight: bolder;color: #262626;line-height: 12px;
padding: 8px 10px;margin-top: 15px;display: inline-block;box-shadow: inset 0 0 1px rgba(0,0,0,0.5);
}
#post_tools {margin-top: 20px;} #post_tools a {min-width: auto;font-weight: bolder;}
#post_tools a img {height: 12px;}
.sub_n_rank {position: absolute;right: -24px;top: -3px;font-size: 0;}
.sub_n_rank:hover {box-shadow: 0 0 30px rgba(0,0,0,0.3);z-index: 1;}
.sub_n_rank span, .sub_n_rank a {
background: transparent;display: block;border-right: 4px solid #ebebeb;font-size: 12px;overflow: hidden;
color: transparent !important;padding: 5px 11px;padding-top: 6px;position: relative;min-height: 16px;margin: -8px 0;
} .sub_n_rank:hover span, .sub_n_rank:hover a {background: #ebebeb;color: #999 !important;}
.sub_n_rank span:first-child, .sub_n_rank a:first-child {opacity: 1;background: #f5f5f5;color: #999 !important;border-color: #404040}
.sub_n_rank:hover span:first-child, .sub_n_rank:hover a:first-child {background: #404040;color: #fff !important;}
.sub_n_rank span:nth-of-type(2),.sub_n_rank a:nth-of-type(2) {border-color: #3f80ea;}
.sub_n_rank:hover span:nth-of-type(2),.sub_n_rank:hover a:nth-of-type(2) {background: #3f80ea;color: #fff !important;}
.sub_n_rank span:nth-of-type(3),.sub_n_rank a:nth-of-type(3) {border-color: #6196ef;}
.sub_n_rank:hover span:nth-of-type(3),.sub_n_rank:hover a:nth-of-type(3) {background: #6196ef;color: #fff !important;}
.sub_n_rank span:nth-of-type(4),.sub_n_rank a:nth-of-type(4) {border-color: #76a7fa;}
.sub_n_rank:hover span:nth-of-type(4),.sub_n_rank:hover a:nth-of-type(4) {background: #76a7fa;color: #fff !important;}
.sub_n_rank span:nth-of-type(5),.sub_n_rank a:nth-of-type(5) {border-color: #98beff;}
.sub_n_rank:hover span:nth-of-type(5),.sub_n_rank:hover a:nth-of-type(5) {background: #98beff;color: #fff !important;}
.sub_n_rank span:nth-of-type(6),.sub_n_rank a:nth-of-type(6) {border-color: #c8d2e2;}
.sub_n_rank:hover span:nth-of-type(6),.sub_n_rank:hover a:nth-of-type(6) {background: #c8d2e2;color: #999 !important;}
#a_box_padding #abox_lastpost {font-size: 14px;border-top: 1px dashed #CCC;padding-top: 10px;}
#a_box_padding #abox_lastpost p {font-size: 12px;color: #999;padding-top: 5px;}
.a_box.stats, .a_box.foot {width: 100%;margin-right: 0;float: none;position: relative;}
.a_box.stats:before, .afoot:before, .top_poster:before, .recent_post:before {
content: "";position: absolute;top: 0;left: 0;height: 4px;width: 100%;
background: #fbcb43;border-radius: 2px 2px 0 0;
} .a_box.stats #abox_head a {
font-weight: lighter;padding: 15px 20px;display: inline-block;
} .afoot:before {
background: #8cc474;
} .afoot ul {
float: right;margin: 2px 0;
} .afoot ul li {display: inline-block;font-size: 14px;margin-left: 10px;}
#chat_hangout {
position: fixed;bottom: 0;width: 450px;background: #e5e5e5;right: 40px;
z-index: 333;box-shadow: 0 0 5px rgba(0,0,0,0.4);display: none;top: 146px;
} .full_hangout {width: 100% !important;top: 0;right: 0 !important;}
#hangout_control {background: #404040;color: #fff;padding: 10px 12px;position: relative;z-index: 1;}
#hangout_control button {
width: 10px;height: 10px;float: right;margin: 5px;border-radius: 0;
background: transparent;position: relative;padding: 0;
} #hangout_control button#full_hangout {
border: 2px solid #fafafa;
} #hangout_control button#hide_hangout {
border-bottom: 2px solid #fafafa;
}
#hangout_control button#close_hangout::before, #hangout_control button#close_hangout::after {
content: '';position: absolute;width: 12px;top: 4px;height: 2px;background: #fff;left: -1px;
-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);transform: rotate(45deg);
-ms-transform: rotate(45deg);-o-transform: rotate(45deg);
}
#hangout_control button#close_hangout::after {
-webkit-transform: rotate(-45deg);-moz-transform: rotate(-45deg);transform: rotate(-45deg);
-ms-transform: rotate(-45deg);-o-transform: rotate(-45deg);
}
#hangout_frame {
position: relative;width: 100%;height: 100%;margin-top:-39px;
box-shadow: inset 1px 0 #aaa, inset -1px 0 #aaa;
}
.recent_post, .top_poster {margin-right: 10px;position: relative;margin-top: 10px;}
.recent_post #abox_descript, .top_poster #abox_descript {position: relative;}
.recent_post {width: 680px;float: right !important;margin-left: 10PX;} .recent_post:before {background: #6f85bf;}
.top_poster {width: 240px;float: left !important;} .top_poster:before {background: #e46f61;}
#control_m_tab span {cursor: pointer;}
.recent_post #abox_lastpost h4 {padding: 0 5px;margin-bottom: 5px;}
.recent_post #abox_lastpost h4 blah {opacity: 0;font-weight: lighter;position: absolute;margin-left: 5px;font-size: 11px;color: #999;}
.recent_post #abox_lastpost h4:hover blah {opacity: 1;}
.recent_post #abox_lastpost {max-height: 205px;overflow: auto;position: relative;}
.top_poster h4 {margin-bottom: 5px;}
.recent_post #abox_lastpost h4:last-child, .top_poster h4:last-child {margin-bottom: 0;}
.profile_box {
position: absolute;width: 240px;background: #fff;margin-top: -2px;display: none;
box-shadow: inset 0 0 0 1px rgba(0,0,0,0.1), 0 1px 6px rgba(0,0,0,0.1);margin-left: 20px;
border-radius: 4px;z-index: 1;overflow: hidden;text-align: center;
} .profile_box #pcover_box {
position: relative;height: 135px;background-size: 105% !important;background-position: center !important;
box-shadow: inset 0 0 0 1px rgba(0,0,0,0.1);border-radius: 3px 3px 0 0;background-color: #EEE;
} .profile_box #puavtar img {
position: absolute;width: 80px;height: 80px;border-radius: 100%;
left: 50%;margin-left: -40px;top: 95px;
} .profile_box #puavtar {display: block;height: 40px;}
#online_stt {position: absolute;right: 0;width: 58px;height: 58px;background: url(http://i78.servimg.com/u/f78/18/35/47/86/offlin10.png);z-index: 1;}
.profile_box h2 {font-weight: lighter;margin: 5px;}
.profile_box p {font-weight: lighter;font-size: 12px;color: #737373;margin-bottom: 5px;}
.profile_box #link_box {
position: relative;height: 40px;background: #f1f1f1;border-radius: 0 0 3px 3px;
box-shadow: inset 0 1px #f1f1f1, inset 0 0 0 1px rgba(0,0,0,0.1);margin-top: 15px;
} .profile_box #link_box a {margin-top: 7px;display: inline-block;opacity: 0.5}
.profile_box #link_box a:hover {opacity: 0.9;}
.pun h2, .pun h3, .pun select, .pun th {font-family: Arial,sans-serif;font-weight: bold;}
.pun h2 {} .pun h3 {font-size:1.17em;}
.pun select {font-size: 14px;font-weight: lighter;}
#bmod_link {position: absolute;bottom: 15px;right: 15px;}
div[style="text-align:center; display:inline-block; margin:0 auto;"] table {display: none;}
ul#pun-legend {margin-bottom: 0;color: #999;} ul#pun-legend li * {vertical-align: bottom;}
#abox_img[alt="Yeah Men!"] {background: url("http://i78.servimg.com/u/f78/18/35/47/86/box10.png");}
#admin_link {position: absolute;top: 0;right: 0;}
#admin_link a {color: #FFF;font-size: 12px;margin: 7px 10px;display: inline-block;}
#chatbox_header.main-head {background-color: #fff;margin-top: 35px;position: relative;padding: 2px 5px;}
.chatbox-title {display: none;}
.chatbox-options {position: relative;z-index: 666;}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {
color: #252525;font-size: 12px;
} #chatbox_option_autorefresh input {vertical-align: middle;}
#chatbox_members {
top: -167px;border: none;background: #fff;height: 200px;z-index: 333;
bottom: auto;width: 100%;padding-top: 35px;border-bottom: 1px solid #CCC;
} #chatbox_members:hover {top: 0;}
#chatbox_members .member-title {
font-size: 13px;position: absolute;bottom: 0;left: 5px;
}
#chatbox {top: 70px;bottom:70px;left: 5px;font-size: 14px;}
#chatbox .msg {
background: #FFF;padding: 5px;border-radius: 2px;box-shadow: 0 2px 1px rgba(0, 0, 0, 0.05);
display: inline-block; margin-left: 40px;
margin-top: 1px;position: relative;padding-top: 18px;min-width: 50px;
}
#chatbox .user {font-size: 12px;position: absolute;display: block;
z-index: 1;
margin-left: 40px;}
#chatbox .user span, .online-users li a span, .online-users li span, .away-users li a span, .away-users li span {}
#chatbox .user a {font-size: 11px;position: absolute;margin-left: 5px;}
#chatbox .user a *, .online-users li a span:last-child, .away-users li a span:last-child {display: block !important;}
#chatbox_contextmenu {
border: 1px solid #ccc;background: #fff;z-index: 333;border-radius: 3px;
box-shadow: 0 2px 1px rgba(0, 0, 0, 0.2);
} #chatbox_contextmenu p {
border-bottom: 1px solid #ccc;font-size: 14px;
font-family: Arial, sans-serif;padding: 5px 10px;
} #chatbox_contextmenu p:last-child {border-bottom: none;} #chatbox_contextmenu p:hover {background: #fafafa;}
#chatbox_contextmenu p.close {color: #000;padding: 5px 10px;} #chatbox_contextmenu p.close img {float: right;}
#chatbox span.genmed span[title]:first-child, #chatbox .date-and-time {
position: relative;font-size: 10px;color: #999;z-index: 1;
margin-top: 2px;float:right;
}
#chatbox .msg * {position: relative !important;}
#chatbox_footer .right #divsmilies {position: relative;display: block;background: url("http://www.dottah.com/images/smilies/Emoji-Smiley-03.png");width: 23px;height: 23px;border-radius: 100%;bottom: 2px;left:10px;
float: left;}
#chatbox_footer .right #divsmilies:hover {opacity: 1;}
#chatbox_footer .right #divsmilies * {display: none;}
#chatbox_footer {border: none;}
#chatbox_footer .right {float: none;position: relative;margin-bottom: 3px;}
#chatbox_footer .right label {font-size: 0;}
#chatbox_footer .right label input {font-size: 13px;position: absolute;left: 0;right: 0;margin-bottom: 3px;height: 32px;padding-left: 32px;width: calc(100% - 42px);}
#chatbox_footer .right #submit_button {float: right;position: relative;z-index: -1;min-width: auto;opacity: 0;width: 40px;height: 29px;margin-right: 5px;margin-bottom: 0;}
#chatbox_messenger_form {height: 34px;}
#chatbox .msg * {position: relative !important;}
#chatbox_footer {border: none;}
#chatbox_footer .fontbutton {display: none;}
.pun .paged-foot, .pun .paged-head {padding: 0;border-bottom: 1px solid #E5E5E5;}
.main .main-foot, .main .main-head {color: #767676;padding: 0;margin: 20px;}
.pun table.table th {color: #767676;}
.pun tbody.statused td.tcl {padding-left: 32px;}
.pun table td.tcl h2 {font-size: 14px;}
.options .exthelp {color: #262626;font-size: 14px;font-weight: bold;}
#text_editor_controls button {
min-width: 10px;width: 30px !important;height: 30px;
background: #FFF;margin: 0;margin-bottom: 4px;
} #text_editor_controls input[value="Others"]{height: 30px !important;vertical-align: top;}
.main-content.frm {position: inherit !important;}
.select#other {margin: 5px 0;background: #fff;}
.select button {width: 100%;}
textarea {height: auto;font-size: 14px;font-family: Arial, sans-serif;padding: 5px 8px;}
body.smiley-frame {background: #fff;}
#smiley-box {border: 1px solid #CCC;
width: 74%;}
#smiley-box iframe { height: 80px;}
#text_editor_controls {margin: 10px 0 0 245px;}
#profile-advanced-details .main-content {padding: 10px;}
#profile-advanced-details dl {margin: 0;padding: 0;width: 100%;}
#profile-advanced-details div.separator {border-bottom: 1px solid #EEE;padding-top: 0;margin: 2px 0;}
#profile-advanced-details dl dt {font-weight: bold;color: #767676;}
#profile-advanced-details .main-head {display: none;}
.gfriend_module .main-head {padding: 0 20px;margin-bottom: 20px;}
.gfriend_module .main-content {padding: 10px !important;margin-right: 4px;}
#profile-advanced-add {display: none;}
.fake_pos {position: absolute;margin-top: -120px;}
#content-container div#main {overflow: visible;}
.frm-set {margin: 0 !important;}
#gquickreply #textarea_content, #gquickreply .sceditor-container {width: 100% !important;max-width: 860px !important;}
#gquickreply .sceditor-container * {max-width: 860px !important;}
.pun .post {border: none;}
.pun .postmain {margin-right: 0;}
.pun .posthead {border-bottom: 1px solid #CCC;padding: 0;padding-bottom: 15px;font-size: 12px;}
.pun .post .user {position: absolute;margin: 0;top: 20px;right: 20px;padding: 0;}
.pun .user-ident .username {position: relative;}
.pun .main .main-content p.message {margin: 0;padding: 0;}
.main .frm-info {background: #FAFAFA;border: 1px solid #E6E6E6;margin: 0;padding: 1em;}
#tabs {font-size: 13px;}
#tabs .activetab {background: #EEE;border-radius: 3px;}
#tabs .activetab a {font-weight: bold;text-decoration: none !important;}
.overview {
background-color: #FFF;border: 1px solid #CCC;border-radius: 3px;
box-shadow: 0 2px 1px rgba(0, 0, 0, 0.05);
} .overview .left-overview {padding: 0;}
.overview .left-overview a {
display: block;padding: 5px 10px;
} .overview .left-overview a:hover {background: #fafafa;}
.overview .left-overview br {display: none;}
.overview .title-overview {
padding: 8px 10px;border-bottom: 1px solid #CCC;
background: #FAFAFA;font-size: 18px;
} .overview .title-overview strong {font-weight: lighter;}
.post-entry_content embed[src*="http://www.youtube.com"] {border: 10px solid #353535;}
table.portal td.column:first-child {display: none;}
table.portal td[width="600"] {float: left;}
Một số điểm mình tự mò khi dùng skin này, mình không biết về tin học nhiều nên cũng toàn chỉnh chỉnh sửa sửa khi nào thấy dùng được thì thôi nên có thể sẽ có lỗi hoặc không đúng bài bản, mọi người thấy sai xin giúp sửa lại

Thank.
Nguồn: Chinh phục




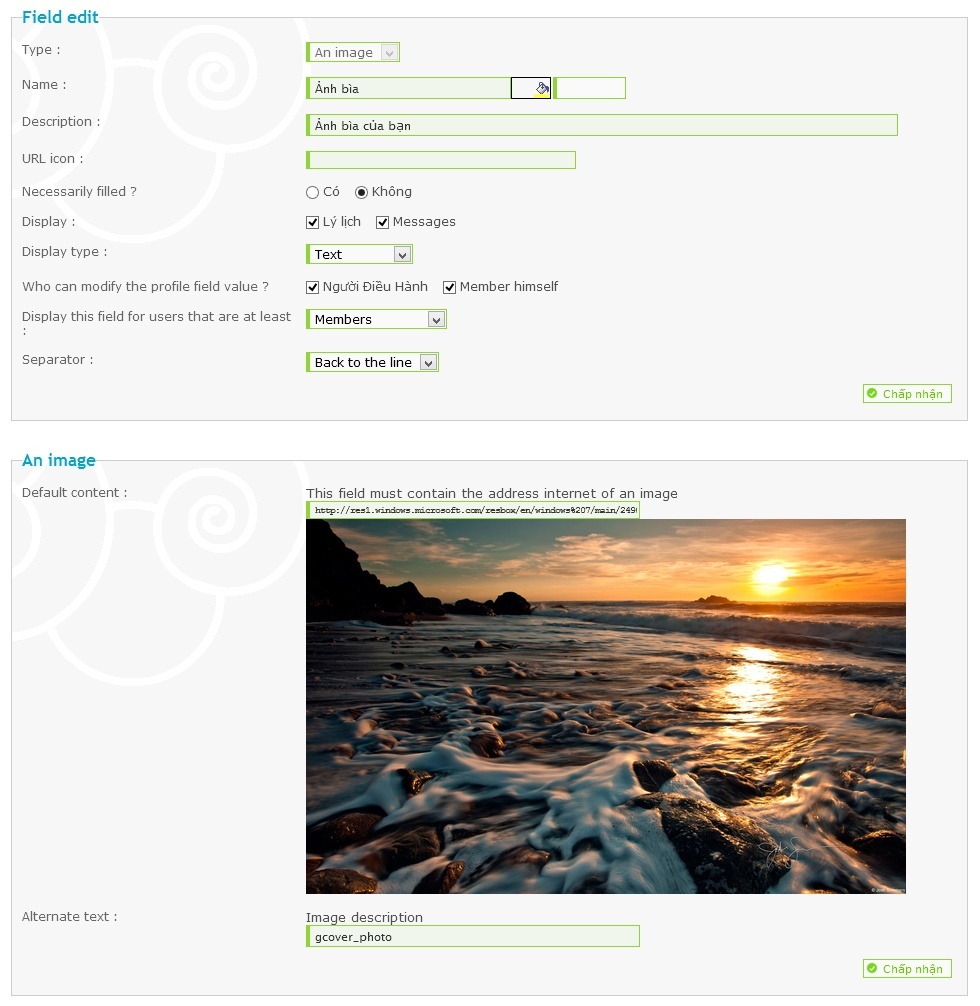
 >> Tạo field mới với thông số như hình dưới (link ảnh "Default Content" thì để ảnh bạn thích) (NHỚ PHẢI ĐẶT FIELD NÀY LÊN TRÊN ĐẦU TIÊN)
>> Tạo field mới với thông số như hình dưới (link ảnh "Default Content" thì để ảnh bạn thích) (NHỚ PHẢI ĐẶT FIELD NÀY LÊN TRÊN ĐẦU TIÊN)


 Trang Chính
Trang Chính Tìm kiếm
Tìm kiếm Đăng ký
Đăng ký Đăng Nhập
Đăng Nhập



