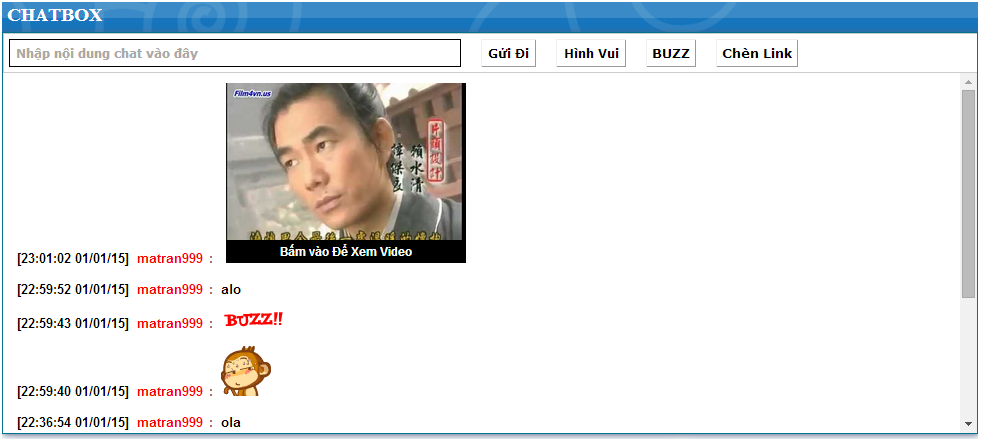
Demo
:
Chức Năng
1/ Xem tin từ trên xuống giống vbb.
2/ Xem video youtube popup của baivong trực tiếp trên chatbox.
3/ Tự đăng nhập, cập nhật nhanh.
4/ Có buzz.
5/ Khung chèn link tiện cho anh em up ảnh hoặc video.
6/ Tự động xóa bớt khi chatbox quá dài.
7/ Khung smile Yoyo rất dễ thương. Tự động post smile khi nhấp vào nó.
Hướng Dẫn
Tạo một trang html như sau:
Title * : Ghi gì cũng được
Do you wish to use your forum header and footer ? : Chọn Không
Use this page as homepage ? : Chọn không
Chép code html này vào:
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" type="image/x-icon" href="https://googledrive.com/host/0B0oVWDCpFYi4LS1oYnowTmZwZms/favicon-vhg.png" />
<title>Chatbox Viethoagame</title>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="//code.jquery.com/jquery-1.10.2.min.js" type="text/javascript"></script><script src="//code.jquery.com/jquery-migrate-1.2.1.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css"href="https://googledrive.com/host/0B0oVWDCpFYi4RW5FWXdoSlZpWmM/stylechatboxvhg.css" />
<script src="https://googledrive.com/host/0B0oVWDCpFYi4RW5FWXdoSlZpWmM/chatboxvhg.js" type="text/javascript"></script>
</head>
<body>
<div id="result" style="z-index: 9;max-height: 90%;overflow-x:hidden;overflow-y: scroll;width:100%;position: absolute;top: 0;margin-top: 40px;"></div>
<form id="chip_chatbox" name="chip_chatbox" method="post" style="z-index: 999;position: fixed;background-color:white;top: 0;height: 28px;border: 1px solid #ccc;padding: 5px;">
<input name="text" placeholder="Nhập nội dung chat vào đây" type="text" id="text" size="35" style="width: 45%;cursor: auto;font-size: 12px;font-weight: bold;padding: 6px;border: 1px solid;" />
<input type="submit" name="do" id="do" value="Gửi Đi" style="background-image: none;padding: 6px!important;font-size: 12px!important;margin-left: 10px;" />
<input id="divsmilies" type="button" value="Hình Vui" style="width: 70px;background-image: none; padding: 6px!important; font-size: 12px!important;margin-left: 10px; min-width: 40px;font-size: 13px; font-weight: bold;" />
<div id="smiley_FB_frame" style="top: 38px;display:none;position: absolute; border: 1px solid rgb(204, 204, 204); height: 220px; right: 28px; margin-left: -61px; overflow: hidden; background-color: white;">
<div class="hinhsmile 0"></div><div class="hinhsmile 1"></div><div class="hinhsmile 2"></div><div class="hinhsmile 3"></div><div class="hinhsmile 4"></div><div class="hinhsmile 5"></div>
<div class="hinhsmile 6"></div><div class="hinhsmile 7"></div><div class="hinhsmile 8"></div><div class="hinhsmile 9"></div><div class="hinhsmile 10"></div>
<div class="buttonsmile" style="width: 100%;text-align: center;border-top: 1px solid;padding: 5px;position: absolute;bottom: 0;">Trang:
<input class="active" type="button" value="0" /><input type="button" value="1" /><input type="button" value="2" /><input type="button" value="3" /><input type="button" value="4" /><input type="button" value="5" />
<input type="button" value="6" /><input type="button" value="7" /><input type="button" value="8" /><input type="button" value="9" /><input type="button" value="10" />
</div>
</div>
<input value="BUZZ" type="button" id="chatbox-option-buzz" style="margin-left: 10px; min-width: 40px;padding: 5px!important;font-size: 13px;font-weight: bold;" />
<input value="Chèn Link" type="button" id="chen_link" style="margin-left: 10px; min-width: 40px;padding: 5px!important;font-size: 13px;font-weight: bold;" />
<div id="linkdechen" style="display:none;position: absolute;top: 38px;width: 520px;border: 1px solid #ccc;background-color: beige;right: 28px;">
<p style="margin-top: 7px;">
<img src="http://2img.net/i/fa/wysiwyg/link.png" alt="URL" title="URL" style="vertical-align:middle" />
<b> Chèn link của bạn vào khung phía dưới.</b><br />
<input type="text" class="inputText" id="link_chen" style="border: 1px solid;width: 98%;text-align: center;" placeholder="Chèn Link Vào Đây" />
<input value="Chèn Link Bình Thường" class="nutchenlink" type="button" style="margin-top: 10px;width: 35%;" />
<input value="Chèn Video Youtube" class="nutchenvideo" type="button" style="margin-top: 10px;width: 31%;" />
<input value="Chèn Link Ảnh" class="nutchenanh" type="button" style="margin-top: 10px;float: right;margin-right: 0px;width: 30%;" />
</p>
</div>
<audio id="chatbox-buzz-audio"><source src="http://baivong.github.io/cdn/zzchat/sound/buzz.ogg" type="audio/ogg" /><source src="http://baivong.github.io/cdn/zzchat/sound/buzz.mp3" type="audio/mpeg" /></audio>
</form>
</body>
<script>
$messenger = $("input#text");
function copy_user_name(user_name) {
$messenger[0].value += user_name;
$messenger.focus();
return false;
}
</script>
</html>
Chèn đoạn code này vào chỗ mà bạn muốn hiển thị:
- Code:
<iframe style="padding: 0" scrolling="no" frameborder="0" src="linkchatbox" width="986px" height="400px"></iframe>
Đổi linkchatbox thành link trang html bạn vừa tạo. Vd: /h34-chatbox
Vậy là xong rồi.
Nguồn: DEVs

 Trang Chính
Trang Chính Tìm kiếm
Tìm kiếm Đăng ký
Đăng ký Đăng Nhập
Đăng Nhập


