jQuery viết bằng tiếng Anh, một số thuật ngữ và ký hiệu họ dùng cũng là rút gọn hoặc viết tắt bằng tiếng Anh nên không có cách tối ưu nào để dịch nó sang Tiếng Việt cả, mình đã cố thử một số cụm từ hàm súc, thậm chí là từ Hán-Việt cũng không ổn, vậy nên mình sẽ giữ những thuật ngữ nguyên dạng tiếng Anh.
Bạn có thể kiểm tra các ví dụ bằng chức năng Console trong công cụ phát triển web (F12). Ví dụ:

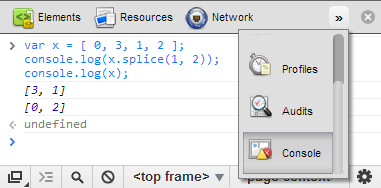
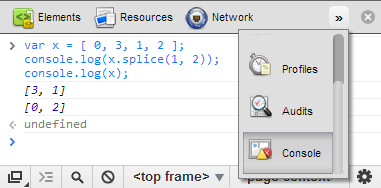
Chrome

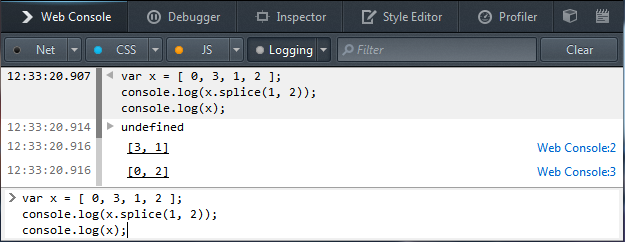
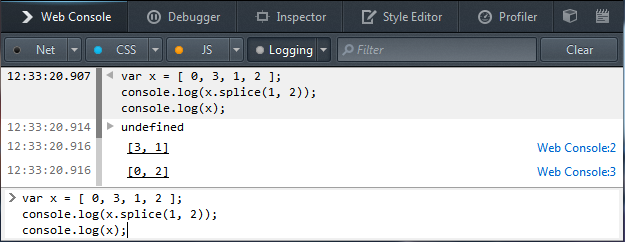
Firefox

Firefox dùng Firebug
Để xem bài viết gốc, bạn vào trang này: http://api.jquery.com/Types/
Thuật ngữ và phân loại:
Ký hiệu:
Toán tử so sánh:
== : So sánh bằng.
> : So sánh lớn hơn.
< : Nhỏ hơn.
>= : So sánh lớn hơn hoặc bằng.
<= : Nhỏ hơn hoặc bằng.
!= : So sánh khác
Toán tử logic:
&& (and): Giá trị đúng khi cả hai cùng đúng.
|| (or) : Giá trị đúng nếu một trong 2 đều đúng.
Một vài thông số và phương thức thuần javascript cần biết:
Bạn có thể kiểm tra các ví dụ bằng chức năng Console trong công cụ phát triển web (F12). Ví dụ:
- Code:
var x = [ 0, 3, 1, 2 ];
console.log(x.splice(1, 2));
console.log(x);

Chrome

Firefox

Firefox dùng Firebug
Để xem bài viết gốc, bạn vào trang này: http://api.jquery.com/Types/
Thuật ngữ và phân loại:
- Element: Phần tử, là một yếu tố DOM bao gồm các thuộc tính của nó, text và children. Ví dụ:
- Code:
<div style="color:green">
<p class="baivong">
Con gà có
<strong>4<trong>
<i>chân</i>
</p>
<div> // HTML ví dụ
// Element p bao gồm tất cả những gì bạn thấy trong DOM của nó
- Children: Phần tử con, là những phần tử ở các phần nhánh DOM bắt đầu từ nó. Ví dụ:
- Code:
// Phần tử strong và i đóng vai trò children của p
- Siblings: Phần tử anh chị em, là những phần tử chung gốc DOM(cha mẹ) với nó. Ví dụ:
- Code:
// Phần tử p và i là siblings của nhau
- Parent: Phần tử cha mẹ, phần tử gốc DOM mà nó trực thuộc. Ví dụ:
- Code:
// Phần tử p và i có parent là p
- Ancestors: Phần tử tổ tiên, tất cả các phần tử gốc DOM phân nhánh đến nó, parent, parent của parent, parent của ... parent. Ví dụ:
- Code:
// Phần tử i có ancestors là p và div
- Selector: Trong jQ, khi bạn muốn làm một điều gì, đầu tiên bạn phải xác định chính xác elements cần cho việc đó. Selector là cách thức, phương pháp để bạn chọn được nó. Ví dụ:
- Code:
$("p") // Chọn phần tử theo element p
$(".baivong") // Chọn phần tử theo class baivong
- Method: Phương thức. Ví dụ:
- Code:
.click(function(){}) // Phương thức này thực hiện khi nhấp chuột trái
- Tag: Loại phần tử. Dùng phương thức [0].tagName để lấy tên tag. Ví dụ:
- Code:
p // p tag. Loại phần tử p
$(".baivong")[0].tagName // Kết quả: "P"
- Attribute: Thuộc tính. Thường viết tắt là attr. Dùng phương thức .attr() để lấy giá trị. Ví dụ:
- Code:
class // Thuộc tính class
$("p").attr("class") // Kết quả: "baivong"
- Property: Tính chất, còn gọi là thuộc tính css. Dùng phương thức .css() để lấy giá trị. Ví dụ:
- Code:
color // color property. Tính chất color
$("div").css("color") // Kết quả: "green"
- Event: Sự kiện, đề cập đến các tác vụ của người dùng như nhấp chuột, rê chuột, gõ phím, tải trang... Ví dụ:
- Code:
$("p").click(function(){}); // Nhấp chuột trái lên p
$("input").focus(); // Kích hoạt event focus trên input
- jQuery: Một đối tượng jQuery bao gồm DOM tạo ra từ chuỗi HTML hoặc chọn từ tài liệu. Ví dụ:
- Code:
$("p"); // Đây là một đối tượng jQuery
- Code:
$("p").css("color", "red"); // Đây là một đối tượng jQuery
$("p").css("color", "red").find("strong").hide(); // Đây là một đối tượng jQuery
- Text và String: Văn bản, chuỗi ký tự. Trong javascript chuỗi phải được đặt trong dấu nháy. Dùng phương thức .text() để lấy chuỗi ký tự. Ví dụ:
- Code:
Con gà có 4 chân // Đây là chuỗi ký tự
$("div").text() // Kết quả: Con gà có 4 chân
"Đây là chuỗi" // Chuỗi ký tự
"123" // Chuỗi số. Kết quả: "123"
Không phải chuỗi // Kết quả: Lỗi cú pháp
123 // Số. Kết quả: 123
$("div") // Phần tử div, không phải chuỗi vì div đóng vai trò là selector.
$("div").text("Đây là chuỗi") // Vì nó không đóng vai trò là selector
- Html và htmlString: Chuỗi có chứa tag HTML, đặt trong dấu nháy, có thể tạo thành phần tử HTML tùy phương thức. Dùng phương thức .html() để lấy chuỗi ký tự. Ví dụ:
- Code:
"<strong>4<trong>" // Chuỗi html
$("p").html() // Kết quả: "Con gà có <strong>4<trong> <i>chân</i>"
$("<p>Ctrl©</p>").appendTo("body")
$("body").html("<p>Ctrl© baivong</p>")
- Number: Số, có thể dùng trong các phép toán (+, -, *, /, %, =, +=, -=, *=, /=, ++, --). Cẩn thận nhầm với chuỗi số. Ví dụ:
- Code:
123 // Số
1.23 // Số
"123" // Chuỗi số
234 + "12" // Chuỗi số. Kết quả "23412"
234 + eval("12") // Số, do phương thức eval đã chuyển chuỗi số 12 thành số 12. Kết quả: 246
- Boolean: Luận lý, giá trị chỉ gồm true hoặc false.
- Object: Đối tượng javascript, gồm mọi thứ dùng trong javascript. Ví dụ:
- Code:
var x = {}; // Ký hiệu ngoặc nhọn({...}), dù không có thuộc tính nào x vẫn là đối tượng javascript
document // Đối tượng
var y = {
name: "Pete",
age: 15
}; // Đối tượng y với 2 thuộc tính name và age
- Code:
y.name // Lấy giá trị thuộc tính name. Kết quả: "Pete"
y.age // Lấy giá trị thuộc tính age. Kết quả: 15
y.age = 20 // Gán giá trị 20 cho thuộc tính age
- PlainObject: Đối tượng thuần, chỉ các đối tượng viết với dấu ngoặc nhọn({...}). Dùng phương thức $.isPlainObject để kiểm tra. Ví dụ:
- Code:
$("div") // Không phải là PlainObject
var x = {
background: "red",
display: "inline"
}; // Đây là PlainObject
$("div").css(x); // Gán thuộc tính css vào div
$.isPlainObject($("div")); // Kết quả: false
$.isPlainObject(x); // Kết quả: true
- Array: Mảng javascript, lấy giá trị theo số thứ tự trong mảng. Ví dụ:
- Code:
var x = []; // Ký hiệu ngoặc vuông([...]), dù không có thuộc tính nào x vẫn là mảng javascript
var y = ["name", "Pete"]; // Mảng đơn
y[0] // Kết quả: "name"
y[1] // Kết quả: "Pete"
var y = [
["name", "Pete"],
["age", 15]
]; // Mảng kép
y[0] // Kết quả là mảng javascript: ["name", "Pete"]
y[0][0] // Kết quả: "name"
y[1][0] // Kết quả: "age"
y[1][1] // Kết quả: 15
- Function: Hàm, chức năng. Nó được sử dụng khi cần thực hiện một xử lý javascript. Có 2 cách đặt tên hoặc vô danh:
- Code:
function baivong() {} // Tên hàm là baivong
var ctrlc = function() {} // tên hàm là ctrlc
(function() {})() // Không đặt tên hàm
- Code:
$(document).ready(function () {}); // Xử lý khi tài liệu sẵn sàng
$("a").click(function () {}); // Xử lý khi click vào a
$.ajax({
url: "/forum",
success: function () {} // Xử lý với tài liệu từ url "/forum"
});
- Callback: Hàm hồi quy, gọi lại, trả về. Nó được sử dụng khá thường xuyên trong jQ, một vài callbacks chỉ là sự kiện, được gọi để cung cấp đối tượng cho phương thức xử lý. Ví dụ:
- Code:
$("body").click(function( event ) {
return "clicked: " + event.target;
});
- Code:
$("body").click(function() {
return false;
});
$("form").submit(function() {
return false;
});
Ký hiệu:
- * : Đại diện một hoặc nhiều ký tự
- + : Nối
- Toán tử số học:
- + : Phép cộng.
- - : Phép trừ.
- * : Phép nhân
- / : Phép chia
- % : Phép chia lấy phần dư.
- ++ : Phép tăng một đơn vị.
- -- : Phép giảm một đơn vị.
Một vài thông số và phương thức thuần javascript cần biết:
- Quoting: Dấu nháy hay còn gọi là dấu trích dẫn. Có thể dùng dấu nháy đơn hoặc kép hoặc lồng nháy đơn và kép vào nhau. Nếu lồng cùng một loại dấu nháy vào nhau phải dùng dấu gạch chéo ngược đằng trước (dấu này có nghĩa là thoát ra). Ví dụ:
- Code:
"Cái gì đấy"
'Trời lại "mưa" nữa rồi'
$('input[name="baivong"]')
$('div').text("Ctrl©" + $("input[name="baivong"]"))
- Scope: Giới hạn, các tham số trong hàm chỉ có thể sử dụng ở hàm đó. Ví dụ:
- Code:
var x = 0; // Thiết lập tham số x với giá trị 0
(function () {
var x = 1; // Thiết lập tham số x với giá trị 1 trong hàm
console.log(x); // Kiểm tra giá trị x trong hàm. Kết quả: 1
})();
console.log(x); // Kiểm tra giá trị x ngoài hàm. Kết quả: 0
- Boolean Default: Các giá trị luận lý mặc định. Ví dụ:
- Code:
!"" // Chuỗi rỗng, mặc định là false. Kết quả: true
!!"" // Kết quả: false
!"hello" // Kết quả: false
!new Boolean( false ) // Kết quả: false
!{} // Đối tượng javascript, mặc định là true. Kết quả: false
!!{} // Kết quả: true
![] // Mảng javascript, mặc định là true. Kết quả: false
!![] // Kết quả: true
!0 // Kết quả: true
!!0 // Kết quả: false
!1 // Kết quả: false
!-1 // Kết quả: false
- Numbers to Strings: Số chuyển thành chuỗi hay còn gọi là chuỗi số. Để chuyển số thành chuỗi, bạn có thể dùng phương thức string. Ví dụ:
- Code:
String(1) + String(2); // Kết quả: "12"
String(1 + 2); // Kết quả: "3"
- Built-in Methods: Một số phương thức javascript được xây dựng để xử lý với chuỗi. Ví dụ:
- Code:
"hello".charAt( 0 ) // Kết quả: "h"
"hello".toUpperCase() // Kết quả: "HELLO"
"Hello".toLowerCase() // Kết quả: "hello"
"hello".replace( /e|o/g, "x" ) // Kết quả: "hxllx"
"1,2,3".split( "," ) // Kết quả: [ "1", "2", "3" ]
- Length Property: Độ dài chuỗi hoặc số lượng phần tử. Ví dụ:
- Code:
"Hello".length // Kết quả: 5
"".length // Kết quả: 0
- Code:
<p>a</p><p>b</p><p>c</p> // HTML ví dụ
$("p").length // Kết quả: 3
- Math: Được xây dựng để tính toán trong javascript.
Dùng trong phương thức:
- Code:
Math.round(2.5) // 3
Math.random() // Số ngẫu nhiên từ 0 -> 1
Math.max(5,10) // 10
Math.min(5,10) // 5
- Code:
Math.E // Kết quả: 2.718281828459045
Math.PI // Kết quả: 3.141592653589793
Math.SQRT2 // Kết quả: 1.4142135623730951
Math.SQRT1_2 // Kết quả: 0.7071067811865476
Math.LN2 // Kết quả: 0.6931471805599453
Math.LN10 // Kết quả: 2.302585092994046
Math.LOG2E // Kết quả: 1.4426950408889634
Math.LOG10E // Kết quả: 0.4342944819032518
- Parsing Numbers: Phương thức parseInt và parseFloat sẽ phân tích số, chuỗi số và các ký hiệu số ngầm thành số. Ví dụ:
- Code:
parseInt("123") // Kết quả: 123
parseInt("0xCAFE") // Hệ thập lục phân. Kết quả: 51.966
parseInt("010" , 10) // Hệ thập phân. Kết quả: 10
parseInt("11" , 2) // Hệ nhị phân. Kết quả: 3
parseFloat("10.10") // Kết quả: 10.1
- NaN và Infinity:
NaN: Không phải giá trị số, dùng phương thức isNaN để kiểm tra, kết quả là true hoặc false. Ví dụ:
- Code:
isNaN(123) // Kết quả: false
isNaN("123") // Kết quả: true
isNaN("'123'") // Kết quả: true
isNaN(/123/) // Kết quả: true
NaN == NaN // Kết quả: false
- Code:
(1/0) // Kết quả: Infinity
Infinity == Infinity // Kết quả: true
- Array Object Methods: Một vài phương thức xử lý mảng thường dùng. Ví dụ:
- Code:
var x = [ 0, 3, 1, 2 ]; // Mảng ví dụ
x.reverse() // Đảo ngược mảng. Kết quả [ 2, 1, 3, 0 ], lúc này x là: [2, 1, 3, 0]
x.join(" – ") // Nối mảng, dùng ký tự gạch ngang(-). Kết quả: "0 – 3 – 1 – 2", lúc này x là: [0, 3, 1, 2]
x.shift() // Lấy giá trị đầu của mảng. Kết quả: 0, lúc này x là: [3, 1, 2]
x.pop() // Lấy giá trị cuối của mảng. Kết quả: 2, lúc này x là: [0, 3, 1]
x.unshift(-1) // Thêm giá trị -1 vào mảng. Kết quả: -1, lúc này x là: [-1, 0, 3, 1, 2]
x.sort() // Sắp xếp mảng 0 -> 9, a -> z. Kết quả: [0, 1, 2, 3], lúc này x là: [0, 1, 2, 3]
x.splice( 1, 2 ) // Cắt mảng từ giá trị thứ 2, lấy 2 giá trị kế tiếp. Kết quả [3, 1], lúc này x là: [0, 2]
Viết bởi Zzbaivong

 Trang Chính
Trang Chính Tìm kiếm
Tìm kiếm Đăng ký
Đăng ký Đăng Nhập
Đăng Nhập


